ATI Newsletters & Communications
Fall 2024
A Message from our Accessibility Technology Initiative (ATI) Steering Committee Sponsors
Dear Campus Community,
Welcome to the latest edition of our ATI newsletter! As the Co-Chairs of the campus ATI Steering Committee, we are excited to share with you the latest advancements we have been making to create and maintain an accessible technology-enhanced learning and working environment.
In this issue, you will find updates on our recent projects, including the updated procurement standards for ADA/Title II technology and services, an ADA/Title II compliance checklist, accessibility features in Canvas Rich Content Editor, the AI Assistant provided by Anthology Ally, tips and tricks for creating web headings, and training for creating ATI/ADA compliant documents.
Our commitment to accessibility is unwavering, and we continuously strive to remove barriers and create a more inclusive and supportive campus community. We believe that technology should be a bridge, not a barrier, and we are dedicated to ensuring that all members of the campus community have equal access to the resources and technology that they need to succeed.
Thank you for your ongoing support and engagement. Together, we can make a difference and build a more accessible learning and working environment for everyone.
Go Beach!
Beth Lessen, Ph.D.
Vice President for Student Affairs
Accessible Technology Initiative Sponsor & Co-Chair
Min Yao, Ph.D.
Vice President & Chief Information Officer
Accessible Technology Initiative Sponsor & Co-Chair
ADA Title II and Purchasing Requirements
Recent updates to ADA Title II require all web and digital content available from state and local government entities to meet WCAG 2.1 AA by April 24, 2026. All software used on campus (even if free) must meet these requirements. To ensure future procurement is not affected, we encourage you to reach out to your frequently used vendors to notify them of these requirements.
Vendor Recommendations
- Work with a third-party accessibility organization for help with conformance.
- VPAT (Voluntary Product Accessibility Template) updated yearly by a certified accessibility specialist.
Thank you and please reach out to ITS-PCR@csulb.edu for questions.
Chancellor's Office Sponsored Accessibility Training
The Chancellor's Office is offering the following accessibility trainings at no cost for all staff and faculty. Student workers may also attend. Please contact ati-compliance@csulb.edu for zoom information or access to the recordings.
| Audience | Title | Date & Time |
|---|---|---|
| General Interest | WebAIM Doc Training (Canvas) | On-going |
| General Interest | Building Accessible Presentations | 11/22/24, 1:30 PM |
| UX/Designer | The Role of Design in Accessibility | 11/27/24, 9:00 AM |
| UX/Designer | Accessible Visual Design | 11/27/24, 1:30 PM |
| UX/Designer | Accessible Content Creation | 12/02/24, 9:00 AM |
| UX/Designer | Accessible Interaction Design | 12/02/24, 1:30 PM |
| Developer | Accessibility for Developers - Structure | 12/04/24, 1:30 PM |
| Developer | Accessibility for Developers - Flow | 12/05/24, 1:30 PM |
| Developer | Accessibility for Developers - Content | 12/09/24, 9:00 AM |
| Developer | Understanding ARIA | 12/09/24, 1:30 PM |
Enhancing Accessibility in Higher Education: ATS Vitals Checklist
Academic Technology Services (ATS) has created an accessibility checklist to meet the new ATA Title II regulations mandated by April 2026. Just as checking your health vitals informs you about your well-being, the ATS VITALS Checklist allows faculty to assess the "accessibility health" of their course content. This is vital tool ensures that educational materials being provided are accessible to all students, not just those with disabilities.
The checklist covers essential areas such as video, images, texts, audio, links, and structure. By following this checklist and guidelines, educators can create an inclusive environment that supports diverse learning needs.
Key Features:
- Video Accessibility: Guidelines for providing transcripts, captions, and audio descriptions to make video content accessible.
- Image Accessibility: Instructions on using alternative text, captions, and proper formatting to ensure images are accessible.
- Text Accessibility: Tips on maintaining high contrast, using readable fonts, and writing in an inclusive tone.
- Audio Accessibility: Requirements for providing transcripts and controlling background sounds to make audio content accessible.
- Link and Structure Accessibility: Best practices for creating descriptive links, using proper headings, and organizing content clearly.
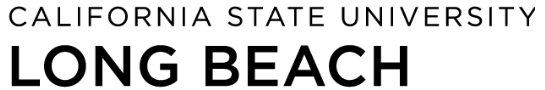
Accessibility Features found in Canvas Rich Content Editor (RCE)
When you access SpeedGrader in Canvas, you can provide customized detailed feedback to students on assignments using the Rich Content Editor (RCE). This enhanced feature not only improves communication between student and instructors, and makes it clear to understand feedback, but Instructors can now utilize the paragraph toolbar to include headings, bold, italic, underline, font color, insert hyperlinks and bullet points within their comments. This change allows instructors to meet accessibility guidelines by structuring feedback, emphasizing key points, and organizing information clearly so that it can be read by screen readers and recognized by assistive technology.

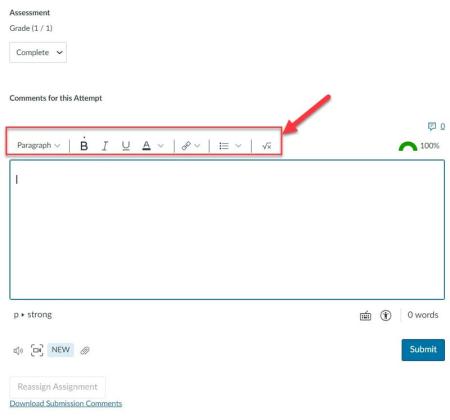
Anthology ally's AI Alternative Text Assistant
The AI Alternative Text Assistant is a new feature found in our Canvas environment. You can access this new feature when using Anthology Ally and within the Instructor Feedback Panel. This new feature leverages AI capabilities and generates suggested alternative text for the images found in your course. Select the "Auto-generated description" button (see image below) to enable automatically generated alternative texts.
This new AI Alternative Text feature will allow users to enhance the accessibility of digital content and streamline your processes to ensure that images are accessible to all users.


Document Accessibility Training
The Bob Murphy Access Center's Accessible Technology Program (BMAC-ATP) provides courses on Canvas to help make your Microsoft Word documents, PowerPoint slides, and PDF Files more accessible and compliant.
You may fill out the Canvas Accessibility Course Enrollment Form to register if you are interested.
Event Accessibility Guidelines
Please remember to consider accessibility to make your event welcoming for everyone. You can refer to the BMAC's Event Accessibility Guidelines for helpful tips.
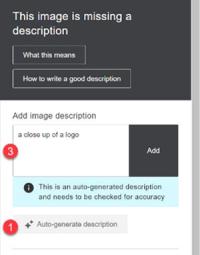
Loving Canva? Consider Adobe Express
Adobe Express is an AI tool for creating social posts, images, videos, flyers, and more. It also helps make content more accessible with its built-in accessibility tags.
After finishing your design, click the "Download" button at the top right and choose PDF Standard (Best for documents).
Image
The next step will give you the option to check a box labeled "Add accessibility tags.
Image
Once downloaded, you may open the PDF and check the accessibility tags on the left side panel:
Image
Although the file isn't fully accessible, tagging PDFs with Adobe Express creates more organized tags and reduces the amount of corrections needed to make the file accessible.
Tips and Tricks: Headings
Headings, when used correctly, aid all readers in finding important information on a website or in a document.
Headings separate text into more manageable sections.
Headings are hierarchical and in order. A heading 4 would not be under a heading 2.
H2 (Heading 2): This level may be subdivided by lower-level headings, and should explain in combination with the higher-level headings what the section is about.
H3 (Heading 3): This lower-level heading can be subdivided and referenced by even lower-level headings.
Heading Example
Heading 1: Bookstore
Heading 2: Fiction
Heading 3: Science Fiction
Heading 3: Classics
Heading 2: Non-Fiction
Heading 3: Cookbooks
Heading 3: Hobbies and Crafts
Heading 3: Travel
Heading 4: Domestic
Heading 4: International
Did You Know?
Did you know even video games are being made with accessibility in mind? See which triple A video games are in the running for the 2024 The Game Awards Accessibility Category.