Web Accessibility
Creating accessible web pages may seem challenging at first, but as developers and content editors become familiar with testing pages, the more it becomes a part of the process. At CSULB, we test with standards and guidelines set up by the Chancellors Office. They follow the Web Content Accessibility Guidelines (WCAG) 2.0 level AA created by the W3Cs Web Accessibility Initiative.
The Drupal Template and the new University Template have been evaluated for accessibility, but new content that is added to the templates will need automatic and manual testing.
For an in-depth tutorial see, Introduction to Web Accessibility, by Web Accessibility in Mind (WebAIM)
Responsibilities
Depending on one's position, different responsibilities will apply to website accessibility.
The Web Development Center and the Web Accessibility Team are responsible for ensuring web templates are accessible. This is demonstrated by our Letter of Conformance. The Web Accessibility Team also regularly reviews content on our website to ensure content is being created in an accessible manner, and to identify patterns of accessibility violations to educate and reduce barriers in our online presence.
Annually
An annual report is created to inform the President's and Chancellor's offices about the state of accessibility within CSULB processes and practices, aligned with the Accessible Technology Initiative.
Quarterly
Every quarter, communication is sent to all identified Content Owners, sharing any identified accessibility feedback, such as:
- Automated reports
- Manual review feedback
- General trends and news about accessibility on campus
- Training opportunities and resources
Manual reviews will vary by method and complexity; different tools may be used to identify issues. Automated reports are run before the 5th day of the first month of the quarter starting in January.
On Demand
At any time, requests can be made for assistance with accessibility through the Departmental Website form for:
- Individual and small group accessibility training
- Accessibility feedback on new content
- Questions on accessibility best practices
- Updates to Content Owner information and requesting additional access to reports or units.
Remediation requests can also be made, however turn-around times vary based on limited resources.
Content owners are defined as web administrators and web developers. Content developed by CSULB staff and faculty for business purposes is required to meet the WCAG 2.1 level AA guideline to meet the ADA Title II requirements, whether it is hosted on the WDC Drupal presence or not.
If you are the primary contact for web content in your affiliated group, please contact ATI Compliance to ensure your content is being reviewed. We can offer accessibility feedback for any content and full support for any content hosted on our Drupal environment. If you use other hosting services, we can assist with accessibility feedback, however we may not be able to make your content accessible.
Web Administrators and Web Developers are responsible for ensuring the websites they maintain are accessible.
- For new sites, request the Web Accessibility Team review content for any significant issues. At this time, the associated automatic scanning tools and permissions will be set up in the automated scanning tool of record. If there are any issues found, they must be fixed before the site can go live.
- Maintain the accessibility of new and old sites, Automated scans must be reviewed on a quarterly basis. Identified issues require remediation.
- Ensure content editors and creators of downloadable documents associated with your content are following best practices to ensure their content is accessible.
- To assist with maintaining accessibility knowledge, regular training is provided for all content owners. Training is provided at least annually and is communicated through the ATI quarterly report emails.
Content Editors and Content Approvers are responsible for ensuring new and updated pages are follow accessibility best practices.
Content editors must attend an ATI Accessibility training or other similar training prior to creating content. Alternative training includes the CSU WebAIM Accessible Document Training.
Content editors should review feedback from the Editoria11y tool to ensure their content meets best practices. Note that issues requiring manual review will be done regularly by the Web Accessibility Team and will be marked appropriately within a typical business week. Other automated testing tools such as the WAVE tool can be helpful in ensuring content is accessible.
Automated Testing
Whether a page is new or updated, an automated accessibility test will need to be run on the page. Automated tools are in-browser or online services that help determine if the web page meet certain guidelines.
Automated tools are good for finding coding issues, missing alt attributes, link issues and contrast issues. However, automated testing tools only find 25% of accessibility issues the reminder need to be manually assessed.
WAVE Accessibility Evaluation Tool
The WAVE Web Accessibility Evaluation Tool by Web Accessibility in Mind (WebAIM) is also an automated accessibility tool. WAVE helps content editors make their web content more accessible. The WAVE tool can be added as an extension to most browsers. The extension can check password-protected, dynamically generated, or sensitive web pages. The WAVE extension evaluates the rendered version of your page, locally displayed styles and dynamically generated content from scripts.
Note: Once the WAVE tool has run, it is recommended users uncheck the ARIA checkbox, so it is easier to review the main content on the page. The Drupal templates use a lot of ARIA and it can be confusing to see all the ARIA icons and associated text.
Manual Testing
Most accessibility issues are found by doing manual testing. Manual testing includes, but not limited to how a screen reader renders the page, navigating by keyboard, dynamic content updates, background image with text etc.
Manual testing also involves testing with Job Access with Speech (JAWS) to make sure screen reader users have access to the content of a site and are provided the same information as sighted users. See Using JAWS to Evaluate Web Accessibility for information on how to get started with JAWS.
Alternative text or alt text is the mechanism to provide screen reader users with a text replacement of an image. Alt text is also read by search engines and audio only devices, making graphical content discoverable by search engines and usable on screen optional devices.
Even though the automatic accessibility tool will check to see if an image has alt text, it is up to the developer or content editor to make sure the alt attribute is a meaningful replacement.
The simplest way to review your alt text is using the WAVE tool. The alt text will be presented under each image on your web page.
Guidelines for Alternative Text
- Alt text can be as long as necessary, but brevity is preferred. If the alt text you would use is duplicated in text, or the image is unimportant to the context of the page, it can be marked as “decorative image”. In Drupal 7, you can use the null string, which is a pair of double quotes with nothing between them: “”.
- Alt text should be succinct. Correct sentence and grammatic structure is unnecessary. Unless your audience is interpreting an image, 2-3 words are often sufficient.
- Alt text should be accurate and equivalent to the visual content. There is no maximum length on alt text. It is best to minimize description in alt text and cover the most important information first. Making the description part of the main page content is helpful for people not using screen readers.
- Alt text should never be left as the filename, even if the filename is otherwise the same as your alt text (ex. “walter-pyramid.jpg” should be changed to “Walter Pyramid”).
- If the image contains text, the alt text should contain the same text, unless the text is unimportant (ex: signs out of focus but visible in the background) or included as text on the same page or a linked page.
- If the image is used as a link, it should provide information about the linked content. Example alt="CSU Long Beach" for the logo linked to the main home page.
- Alt text should not include "image of", "link", or any other similar descriptive text.
The HTML specification on Alt Text suggests:
...Think about how you would read the page containing the image to someone over the phone, without mentioning that there is an image present. Whatever you say instead of the image is typically a good start for writing the alternative text.
Another method to determine what alt text is necessary is using the W3C Decision Tree
Text Only Images
The best practice is to not include undecorated text in an image. Decorated text, such as logos and wordmarks, should be limited to a few words.
When images with text are necessary, place the text into alt text. If the image has more than a few words, the alt text may provide the main topic of the text and then the rest of the text must be added to the content page with the image.
Ex: an infographic with statistics of admissions could have “Graphic representation of statistics below”, and then have the text underneath. Images are typically not preferred for citing, so providing a textual version may be helpful to researchers or other interested parties.
WebAIM has an infographic example
Charts and Graphs
Charts and Graphs provide a lot of information that is often easier processed visually than in text. The alt text must contain at minimum the key information or key findings to be inferred from the image, and should aim to be a complete replacement of the entire graphic if practical and contextually necessary. The formatted data should be available either under the image or in a link if available if all information is not communicated through the alt text.
Example 1: alt="bar chart comparing sales of iOS versus Android devices from 2015 to 2022 shows a general rise from 2015-2018 followed by steep reduction in phone sales during the years 2019 and 2020. Table below"
To learn more about alt text for Charts and Graphs, see Beyond Basic Alt Text - Charts, Maps, and Diagrams (equidox.co) or the HTML Standard 4.8.4.4.3 (whatwg.org)
Heading elements like H1 and H2 help screen reader user navigate the web pages and lets them know the hierarchy of the content.
Heading elements also help sighted users by breaking up content in to categories that they can easily scan.
It is important to use Heading elements correctly and not for styling content.
- H1 Element: There should only be one H1 element on a page. The Drupal CMS will automatically create the H1 element. For the University Template, developers will have to make sure it has been added.
- H2 Elements: should markup new section of content. This lets both sighted users and screen reader users know there is a new section of content.
- H3 Elements: should markup sub-section of content within new section of content.
Example:
- Heading 1
- Heading 2
- Heading 3
- Heading 2
- Heading 2
- Heading 3
- Heading 3
- Heading 2
When adding links to a web page the link name should contain descriptive words and not the actual URL. This is so screen reader users will not hear the full URL, which could be quite lengthy and confusing. The link name should indicate to all user the purpose of the link.
Rules for Links
- Links should only contain a few words. Full sentences should not be linked.
- "Click Here” should never be used for a link.
- "Read More" can be used sparingly, but only if it is within the associated paragraph. Some pages many need to use many "Read More". If that is the case, contact the Web Accessibility Coordinator.
Content that contains associated information like a set of policies or instructions should not be placed in a paragraph, but in an unordered or ordered list instead. This will make it easier for all users to read and understand. For screen reader users, the screen reader will let them know how many items are in the list.
Supplies need for painting class:
- Canvas
- Brushes
- Water Colors
- Box for supplies
- Smock
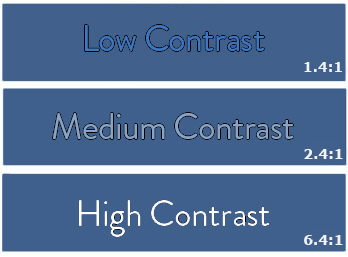
It is important that the color contrast between the font color and background color is sufficient, so people who are color blind or have low vision can read the content of the web page.
A color contrast ratio of 4.5:1 is the minimum for font below 1.5ems or 24px and for font above, it is 3:1.
To test the color contrast, download the Colour Contrast Analyzer tool, by The Paciello Group.

It is important that all active elements (e.g. links, buttons and form fields) receive keyboard focus and in a logical order. Keyboard focus should be visually indicated when the active element receives focus.
Receiving Keyboard Focus and Logical Order
If using sematic HTML to create links, buttons and form fields, keyboard focus will automatically move to these active elements. It is built into the browser and developers do not need to add anything to these elements. However, keyboard focus still needs to be tested.
Logical order is making sure the keyboard focus moves to active elements from top to bottom, left to right. Keyboard focus should follow the reading order on the page.
Testing
- Open the webpage in a browser.
- Use the tab key to tab through the active elements on the page.
- Ensure keyboard focus moves to the top navigation and any active elements in the heading section and then to the secondary navigation if any.
- Next it should move to the left navigation and then into the main content.
- In the main content, the order should be logical also.
- Lastly, focus should move to the footer.
Note: To tab backwards use Shift + Tab. To move through drop-down menus, use the arrow keys or the tab key.
Visual Keyboard Focus
When tabbing through the page, ensure when active elements receive keyboard focus there is an outline, underline or color change to let keyboard-only users know where on the web page they are.
Both the Drupal and the University Template active elements indicate they have received focus. If navigating through a page and the keyboard focus is missing, ensure that it was not over-written in the CSS.
To learn more about Keyboard Accessibility, see WebAIM’s Keyboard Accessibility Tutorial.
Data tables are not to be used for formatting content, but only to display tabular information in rows and columns. Most Data Tables are simple and just need a little bit of code to help screen reader user navigate the table. For more complex data tables, please contact the Web Accessibility Coordinator.
Drupal CMS
Data tables created in the Drupal editor have the semantic code added, so only table properties need to be selected.
Table Properties:
- Headers: Select "First Row" from the drop down. Note: Only complex tables will use table heading in the first row and column.
- Captions: A caption can be added, but it is not necessary. If adding, make sure it is short and describes the content of the table.
| Heading Col 1 | Heading Col 2 |
|---|---|
| Data Table Cell 1 | Data Table Cell 2 |
| Data Table Cell 3 | Data Table Cell 4 |
Note: TH elements cannot be blank, then must contain data or be changed to a TD elements.