Image Accessibility
Images add visual identity to a website. They are used in a variety of ways including in header, or "hero" images, inline to add emphasis to other content, or to share more details. Images are necessary to quickly communicate complex ideas.
Images have inherent accessibility issues
- Images are visual in nature. People who are blind or visually impaired may have trouble understanding images.
- User agents (browsers including non-visual access tools like smart speakers or read the web tools) are unable to see images and might miss important information conveyed by them.
- Automated agents (search engines and search functions) will have trouble identifying content in an image.
Therefore, when using pictures:
- Ensure decorative images have an empty ("") alt text so that it does not confuse people using Assistive Technology.
- Describe the picture using the Alt Text field to ensure it means what you intend it to mean in context.
- Avoid using pictures with purposeful text in them
Understanding the context of images

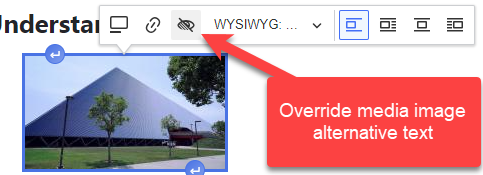
Sometimes, the same image can be used for different reasons. The image of the LBS Financial Credit Union Pyramid above could be used in a variety of ways. It could be completely decorative, or a landmark in directions, the subject of an article, or a location in which a team plays. The article author should consider why they are using this image and describe it using the Alternative Text field.
Alternative text or "alt text" is the mechanism to provide screen reader users with a text replacement of an image. Alt text is also read by search engines and audio-only devices, and can be searched in Drupal's media management, making graphical content discoverable by search engines and usable with screen-optional devices.
Even though an automatic accessibility tool will check to see if an image has alt text, it is up to the developer or content editor to make sure the alt attribute is a meaningful replacement.
The simplest way to review your alt text is by using the Editoria11y tool or the WAVE tool.
Guidelines for Alternative Text
- If the alt text you would use is duplicated in text, or the image is unimportant to the context of the page, it can be marked as a decorative image.
- Alt text should be succinct. Correct sentences and grammatical structure are unnecessary. Unless your audience is interpreting an image, 2-3 words are often sufficient. Putting a period at the end of alt text provides a little pause which can help them understand the image description has ended.
- Alt text should be accurate and equivalent to the visual content. There is no maximum length on alt text. It is best to minimize description in alt text and cover the most valuable information first. Making description information part of the main page content is helpful for people not using screen readers.
- Alt text should never be left as the filename, even if the filename is otherwise the same as your alt text (ex. “walter-pyramid.jpg” should be changed to “Walter Pyramid”).
- If the image contains text, the alt text should contain the same text, unless the text is unimportant (ex: signs held by a crowd) or included as text on the same page.
- If the image is used as a link, it should provide information about the linked content. Example alt="CSU Long Beach" for the logo linked to the main home page.
- Alt text should not include "image of", "picture of", or any other similar descriptive text.
The HTML specification on Alt Text suggests:
...Think about how you would read the page containing the image to someone over the phone, without mentioning that there is an image present. Whatever you say instead of the image is typically a good start for writing the alternative text.
Another method to determine what alt text is necessary is using the W3C Decision Tree.
How to describe images
Here are some types of images and how you should describe them in context.
- Decorative images: Decorative images are added purely for decorative purposes, to enhance the visual experience of the page, and do not add any additional meaning to the page’s content. This can be decorative embellishments, images of people described in the page, or other images that only serve decorative purposes.
- Alt text for decorative images: The decorative images should not contain any alt text and the alt tag value should be set to "" (alt="").
- Informative images: Images provide additional information to the content of the page.
- Alt text for informative images: Consider how you would describe it over the phone to your audience who needs to understand this page. You can use as many words as necessary, but generally a short description is sufficient for public web content.
- Complex Images: These include detailed information conveyed through charts, graphs, and diagrams.
- Alt text for complex images: Complex images should have a text equivalent below the image that represents the information contained within if practical. If the information is provided to make a specific point, the alt text should include that point. For example, a graph of enrollments could be used to show the school is growing. The data could be included in the web page as a table, and the alt text could be "enrolled students per year 2010-present. Enrollment increases most years, data below." This will make this information more easily cited and will reduce effort on alt text.
- Alternate Approach: If you cannot include the information in the page, but the information is publicly available, you can link to it, identifying in the alt text "Enrolled students per year 2010-present. Enrollment increases most years, see link titled Enrollment Source." Use the proper name for the link so a screen reader user can search for the specific link text.
- Alternate approach: If you cannot include a link to data, you must include any important values in the alt text. Use "title: value;" for each value to improve understandability of your content. For example, "enrolled students per year 2010-present. Enrollment increases most years. Fall 2015: 4506; Fall 2016: 4253; Fall 2017... Fall 2023: 5756 students."
- Images of text: These are images that contain readable text. However, text within images cannot be read by a screen reader. It is recommended to avoid using images of text. There are times where an image of text is necessary, such as the cover of a book.
- Alt Text for images of text: Images of text should be avoided. If an image of text is necessary, ensure that the alt text includes the text in the image as well as a description of the image. Ensure you are meeting WCAG 1.4.5 Images of Text when using images of text.
- Functional images: These are images that are used as links or buttons. These should be avoided because they typically fail the "Images of Text" criteria. An example when this is okay is when linking to an organization with their logo.
- Alt text for functional images: The alt text of the image should describe the action performed when interacting with the image as well as a description of the button. In the case of a link to an organization via their logo, "ATI logo links to ATI website" would be sufficient, though a description of the logo could be more specific if warranted.
How to use Alternative (Alt) text in Drupal
Drupal requires a description of any image uploaded to the media library.

Ensure this alternative text describes this image in sufficient detail. Note that this field does not allow decorative alt text - this is to ensure that all images have some context provided when uploaded to the system. This is searched in addition to the file name and title and can help with image discovery.
If you find an image in the library, you can edit the alt text by clicking the "override media image alternative text" button for this instance of the image. This leads to a dialog that allows you to edit it to match your context.

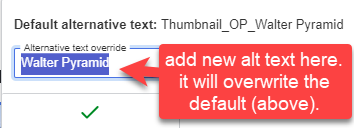
From this dialog, you may overwrite the default alt text for your image.

If you believe that the image is not important to the message of the page, you may replace the default alternative text with two double quotes (""). This tells assistive technology to ignore it and is referred to as a decorative image.
WCAG Criteria that directly apply to images
- 1.1.1 Non-Text Content
- 1.3.3 Sensory Characteristics
- 1.4.5 Images of Text
- 1.4.11 Non-text Contrast
- 2.2.2 Pause, Stop, Hide
- 2.3.1 Three Flashes or Below Threshold