CKEditor 5 Upgrade
Welcome to Drupal 10.2.3! The Drupal core upgrade comes with the new CKEditor 5. The new version of CKEditor has come with many improvements to the performance and functionality of the WYSIWYG editor. However, this also brings changes to the toolbar options and the look and feel of the editor. You may also find that some features from CKEditor 4 are missing, which will hopefully be brought back as soon as they are ready. So, let’s dive into what this means in terms of Drupal module and the changes it brings.
- New better UI
- Autoformatting
- Media widgets with dedicated toolbar
- Tables with a dedicated dropdown
- Links with attached panel
- Pasting content from Microsoft Office
- Anchor Links
New better UI
Firstly, the updated editor features an enhanced UI that offers a superior user experience. It boasts a sleeker, more contemporary design with upgraded icons, toolbar mechanics, interface colors, and theme.
Autoformatting
CKEditor 5 has introduced autoformatting, where you can use the markup similar to markdown within the editor to make lists or quickly format the text. You can watch a short demo.
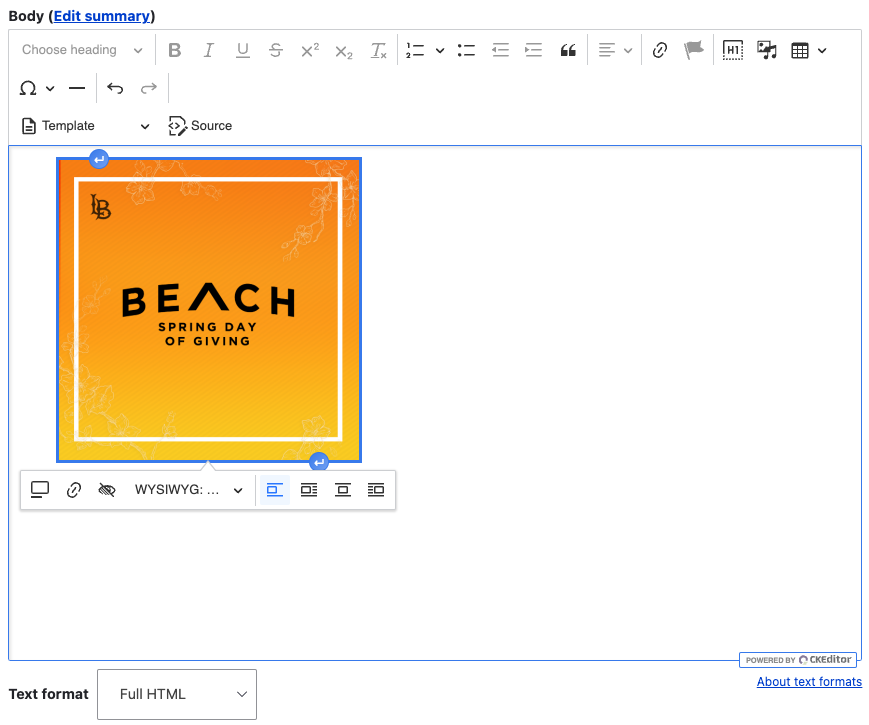
Media widgets with dedicated toolbar
Media widgets now come equipped with a dedicated balloon toolbar, enabling users to swiftly adjust embedded media. The focus has shifted from dialog boxes to balloon interfaces, providing a quicker and more accessible editing experience.
Options to look for -
- Captions
- Embed link.
- Override media ALT text - This would override the ALT text that was added while uploading the media.
- Display size - Predefined display sizes in compliance with university branding.
- Alignment options

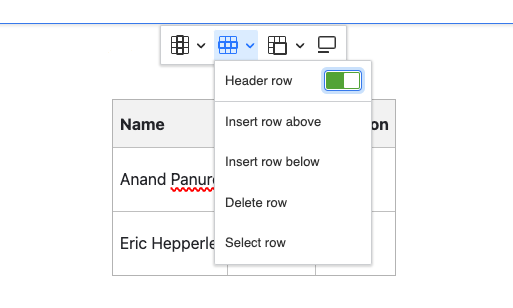
Tables with a dedicated dropdown
The latest version makes it incredibly simple, quick, and efficient to insert and adjust tables according to your needs.

Links with attached panel
Links are now equipped with a balloon panel as well, enabling users to swiftly view and manage the link URL. This update eliminates the need for cumbersome dialogs, focusing on speed and efficiency.

Pasting content from Microsoft Office
In Drupal 9, CKEditor 4 had an editor button which allowed users to paste exernally formatted content.

In Drupal 10, we we still be able to paste content from external sources, however some of the formatting will be stripped. All content on the site will be filtered to ensure that the website is consistent and adheres to CSULB standards.
To paste content from an external source into CKEditor 5, you can use keyboard shortcuts (for Windows, ctrl+c to copy and ctrl+v to paste; for Mac, command+c to copy and command+v to paste).

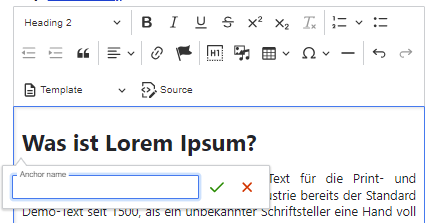
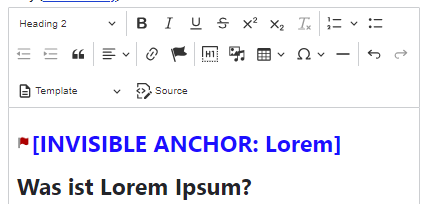
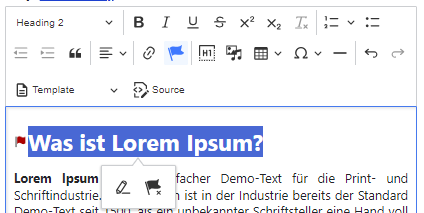
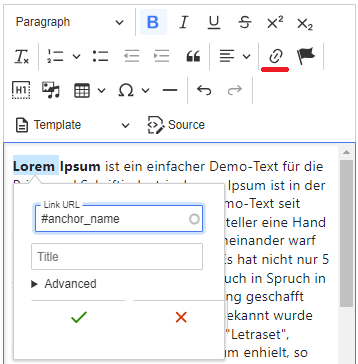
Anchor Links
Anchor links will be available in CKEditor 5, but the procedure for adding them may slighty differ. You can add a visible or an invisible anchor using the CKEditor 5 anchor link button (flag icon). This button will use the context of your cursor position or text selection to create an anchor within the content. Once you have created an anchor with a name, you can use a regular link to refer to that anchor